Maritim
while working at
Bertrandt AG
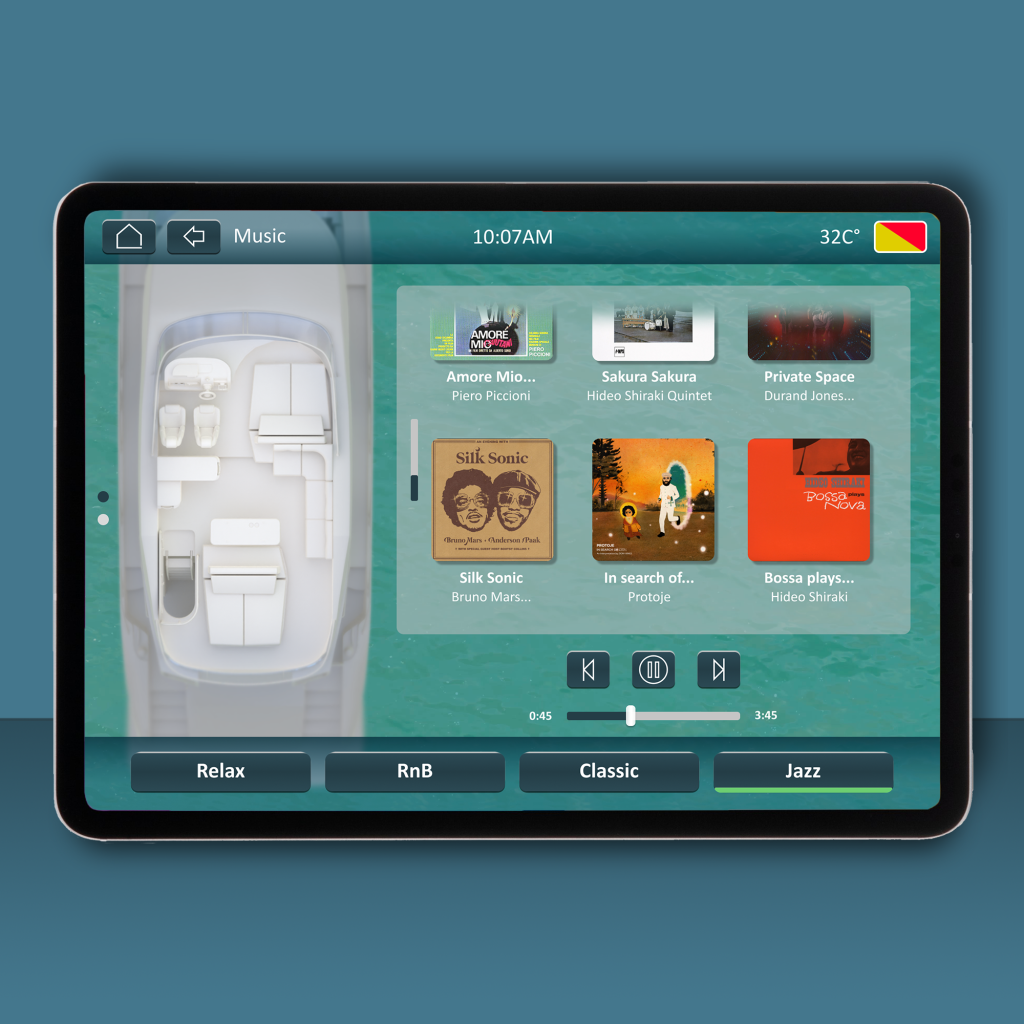
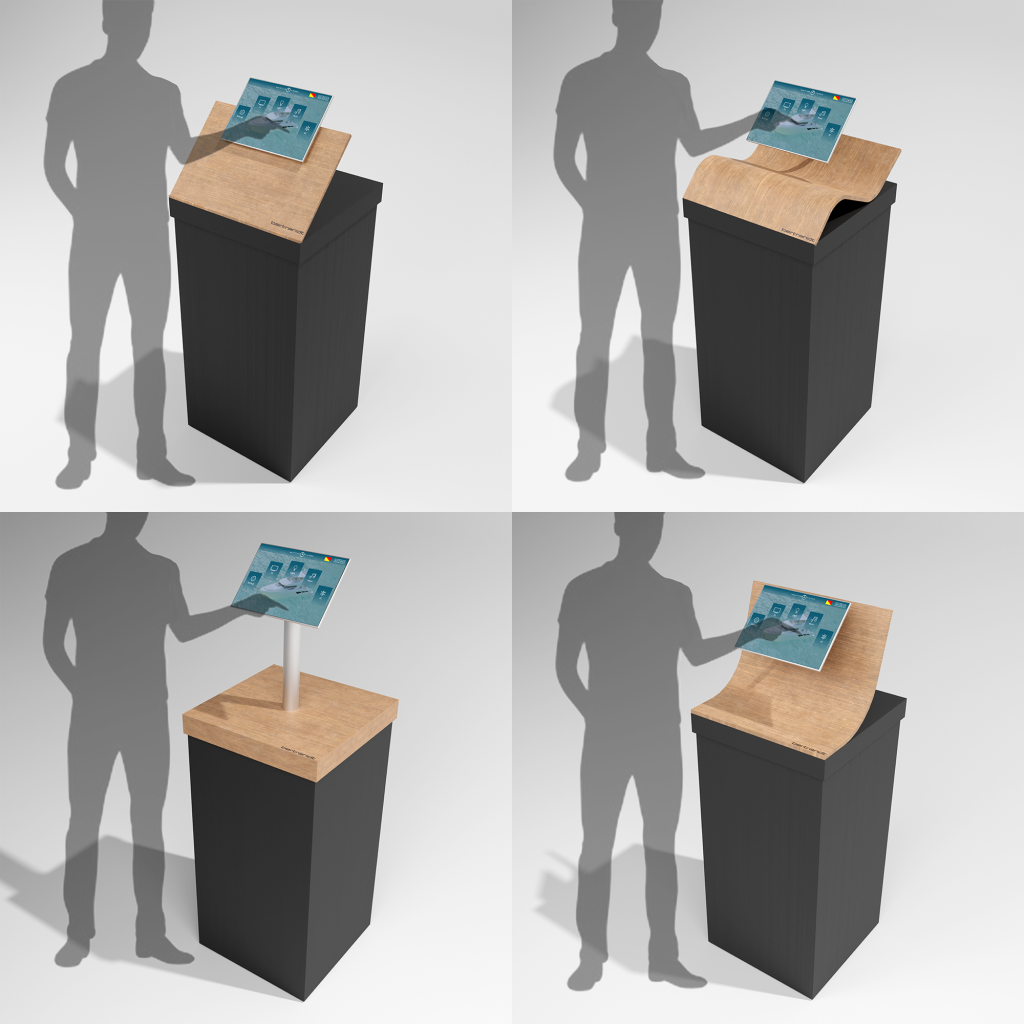
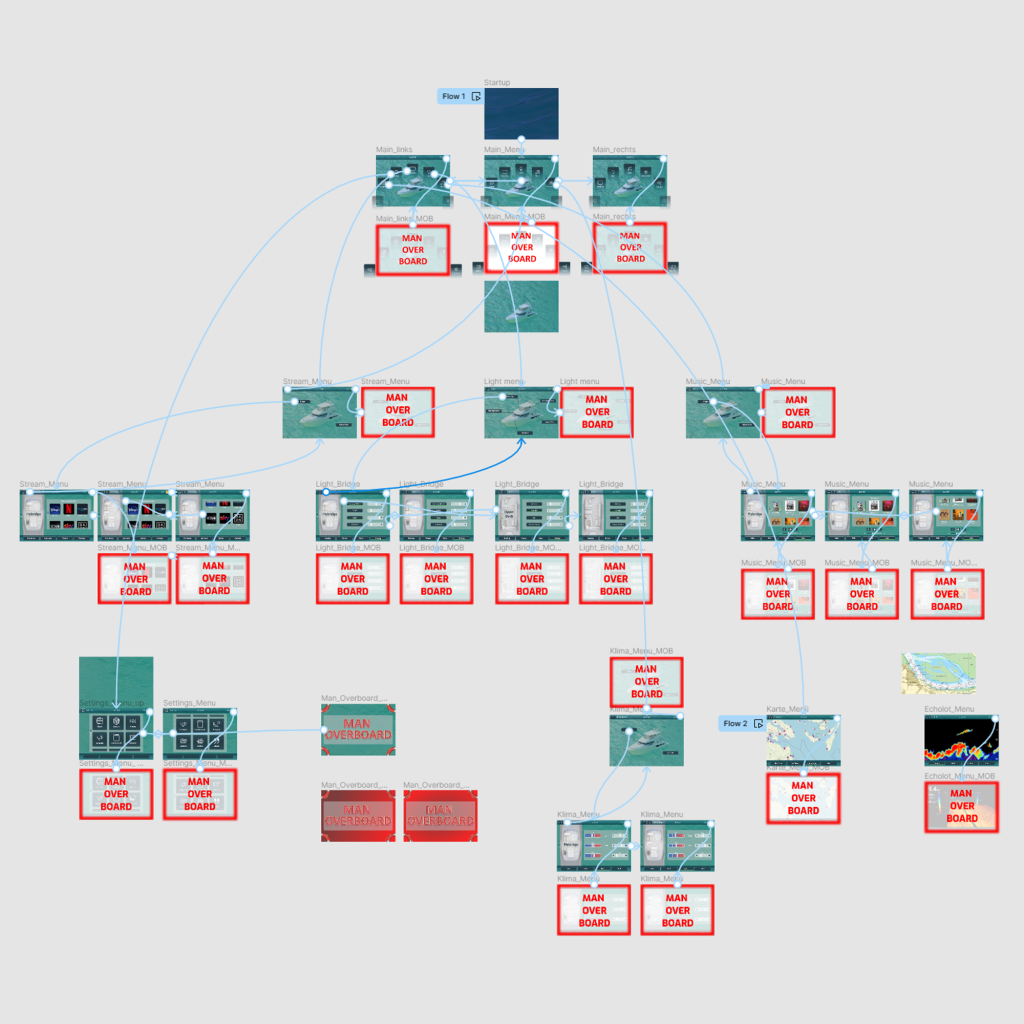
We created a clickable prototype with Protopie suitable for showcasing at maritime industry events and expos.
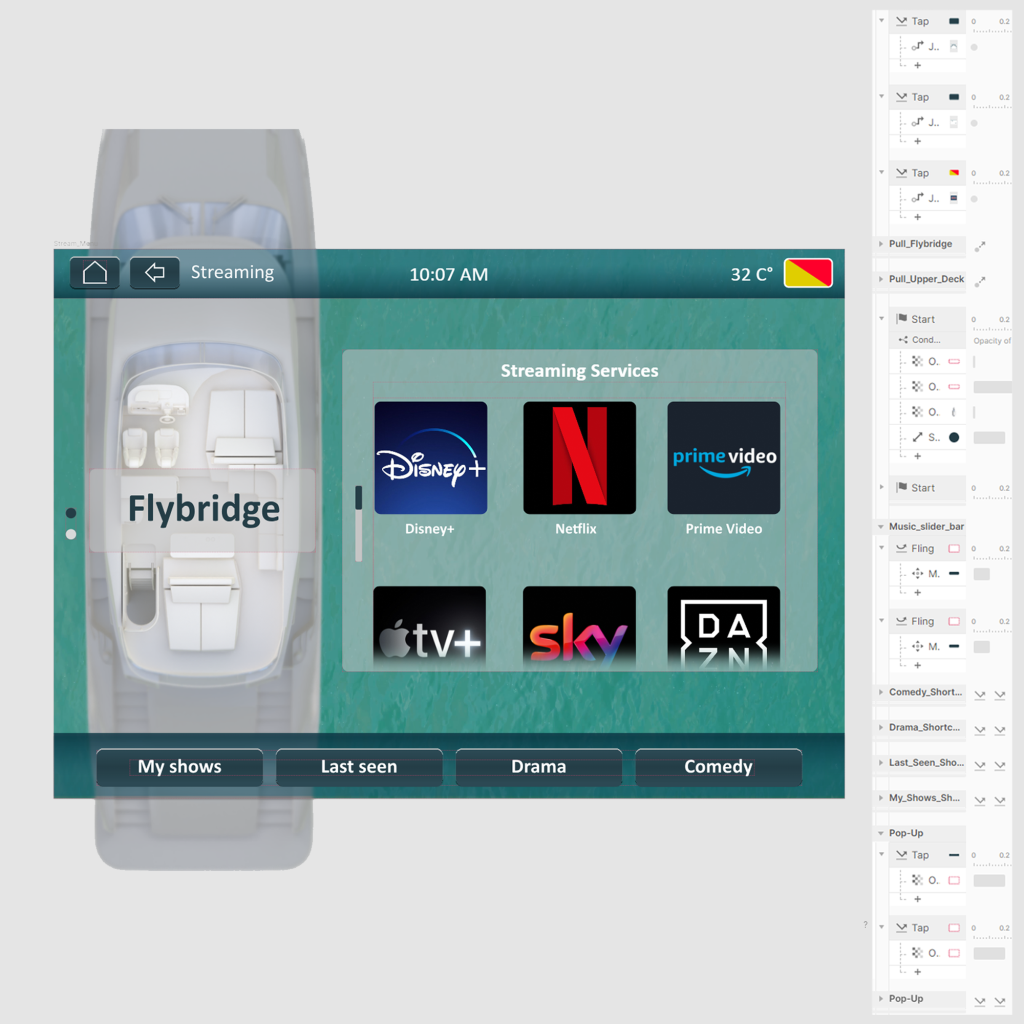
In the maritime context, designing an infotainment system that seamlessly integrates with the vessel’s environment is crucial. Such a system enhances safety, communication, and overall user experience for both crew members and passengers. Our primary objective was to create a clickable prototype suitable for showcasing at maritime industry events and expos. The prototype needed to demonstrate seamless interaction, intuitive navigation, clear icons, and efficient access to essential features.

We followed a human-centered design approach and began by understanding user needs through research and empathetic design.
Card sorting helped organize content, while low-fidelity prototypes validated concepts. High-fidelity prototypes in Prototpie allowed realistic testing, and iterative refinement ensured alignment with user expectations. The goal was to create a clickable prototype for presentation at industry events. Clear typography, color contrast, and intuitive icons follow the Bertrandt style guide and CI. All of the first wireframes and low-fidelity prototypes were made in Figma. The high fidelity Prototype, was build in Protopie. The ocean and boat animations were all done in Blender. I’ve created a seamless ocean pattern and mapped the boat onto the tides. Finishing touches were made in After Effects.


For the project we used Photoshop, Figma (low-fidelity prototype) and Prototpie (high-fidelity prototype).

In summary, our human-centered approach, combined with rigorous testing and prototyping, resulted in an infotainment system that enhances the maritime experience while ensuring safety and efficiency.
Disclaimer: Not all steps in this project are publicly documented, as some are subject to confidentiality requirements, particularly those related to user surveys.